11. REACT NATIVE – HTTP, API, JSON – DEV Community

HTTP (Hypertext Transfer Protocol) adalah protokol jaringan lapisan aplikasi (application layer) yang dikembangkan untuk membantu proses transfer data antara client dan server. Di dalam transfer ini, client melakukan permintaan dengan mengakses alamat IP atau domain (URL). Kemudian server mengelola permintaan tersebut sesuai dengan kode yang dimasukkan. Fungsi HTTP yaitu mengatur metode dan bagaimana data ditransmisikan. Pada React Native metode ini dibagi menjadi lima bagian yaitu :
a. POST mengirimkan data ke server, biasanya digunakan untuk
menambah data.
b. GET Mengambil data dari server
c. PUT Menambah atau menganti data dengan yang baru
d. PATCH Merubah data dengan yang baru
e. DELETE Menghapus data
API atau Application Programming Interface adalah sebuah interface yang dapat menghubungkan aplikasi satu dengan aplikasi lainnya. Pada penggunaannya, terdapat empat jenis API sesuai dengan hak aksesnya yaitu, Public API, Private API, Partner API, Composite API
Manfaat yang didapatkan dalam pengembangan Aplikasi adalah :
a. Memudahkan Membangun Aplikasi yang Fungsional
b. Pengembangan Aplikasi Menjadi Lebih Efisien
c. Meringankan Beban Server
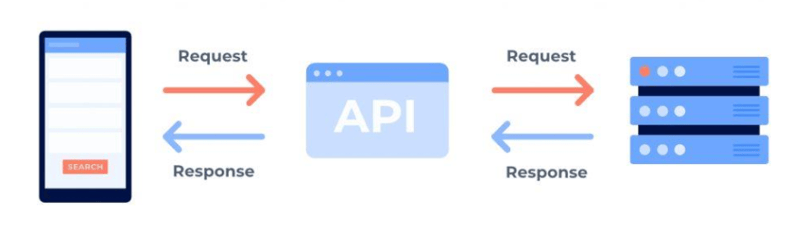
Cara kerja API seperti berikut :
JavaScript object notation atau JSON adalah format yang digunakan untuk menyimpan dan mentransfer data. JSON memiliki struktur data yang sederhana dan mudah dipahami. Itulah mengapa JSON sering digunakan pada API.
JSON sendiri terdiri dari dua struktur, yaitu:
- Kumpulan value yang saling berpasangan.
- Daftar value yang berurutan, seperti array.
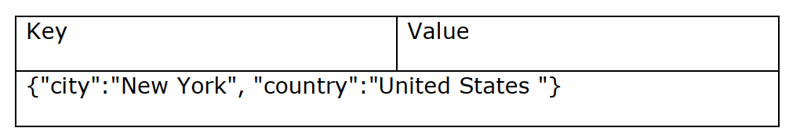
Sintax JSON :
JSON selalu dibuka dan ditutup dengan tanda {} atau kurung kurawal. Syntax-nya terdiri dari dua elemen, yaitu key dan value. Keduanya dipisahkan oleh titik dua agar jelas. Apabila ada lebih dari satu pasang key dan value, perlu memisahkannya dengan tanda koma yang diikuti spasi. Ini dapat dilihat pada contoh tabel di atas. Ada enam jenis data yang dapat digunakan sebagai value JSON, yaitu
a. String
b. Object
c. Array
d. Boolean
e. Number
f. Null
Berikut adalah contoh implementasi penggunan HTTP, API dan JSON. Pada program ini menggunakan dummy API yang sudah ada di internet. Simulasi program ini menampilkan data pada halaman console debug beserta halaman aplikasi mobilenya. Berikut penyedia API dummy yang dapat digunakan :
Pada contoh ini akan digunakan dummy API dari https://reqres.in
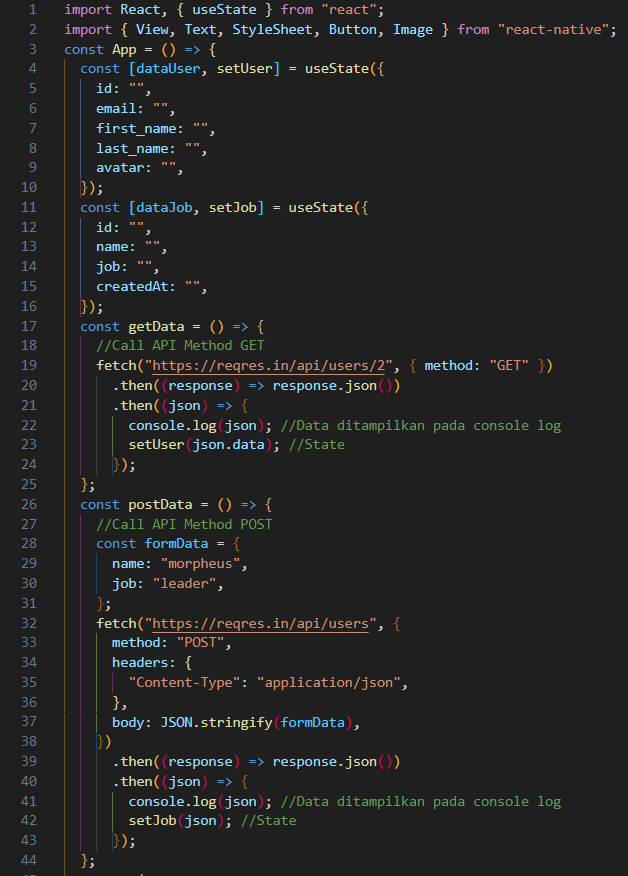
kemudian pada React Native digunakan fetch, berikut adalah
sintaknya :
import React, { useState } from "react";
import { View, Text, StyleSheet, Button, Image } from "react-native";
const App = () => {
const [dataUser, setUser] = useState({
id: "",
email: "",
first_name: "",
last_name: "",
avatar: "",
});
const [dataJob, setJob] = useState({
id: "",
name: "",
job: "",
createdAt: "",
});
const getData = () => {
//Call API Method GET
fetch("https://reqres.in/api/users/2", { method: "GET" })
.then((response) => response.json())
.then((json) => {
console.log(json); //Data ditampilkan pada console log
setUser(json.data); //State
});
};
const postData = () => {
//Call API Method POST
const formData = {
name: "morpheus",
job: "leader",
};
fetch("https://reqres.in/api/users", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(formData),
})
.then((response) => response.json())
.then((json) => {
console.log(json); //Data ditampilkan pada console log
setJob(json); //State
});
};
return (
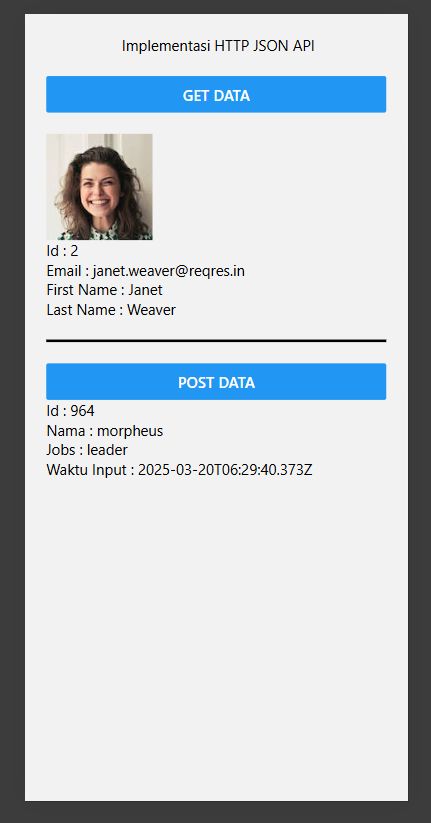
Implementasi HTTP JSON API
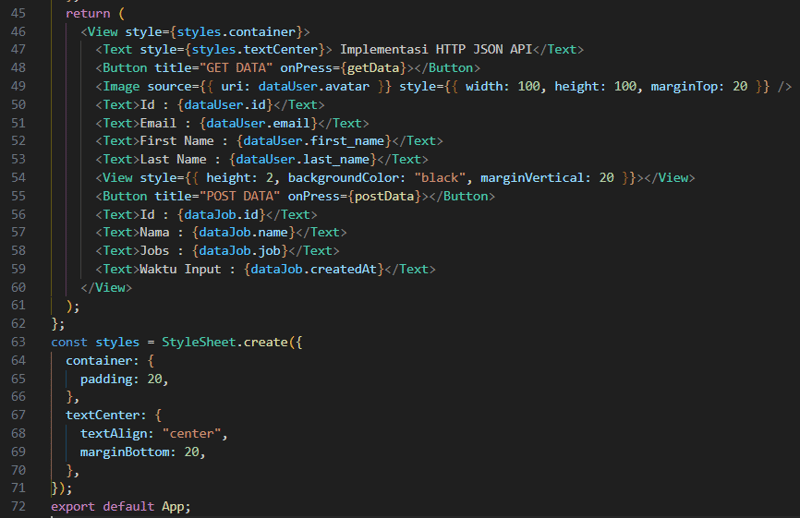
screenshot koding:
Output :



![How to Write an Ecommerce Business Plan [Examples & Template] How to Write an Ecommerce Business Plan [Examples & Template]](https://i0.wp.com/www.hubspot.com/hubfs/ecommerce%20business%20plan.png?w=400&resize=400,250&ssl=1)