Cómo comencé con Next.js y lo que me hubiera gustado saber antes

Introducción
Cuando empecé a trabajar con Next.js, venía de un background en React y pensaba que la transición sería sencilla. Sin embargo, me encontré con varias sorpresas que me hicieron reconsiderar mi forma de construir aplicaciones web. En este artículo, quiero compartir mi experiencia, los errores que cometí y lo que me hubiera gustado saber desde el inicio.
1. Comprender el Renderizado en Next.js
Una de las principales diferencias entre React y Next.js es la forma en que se renderizan las páginas. Next.js ofrece:
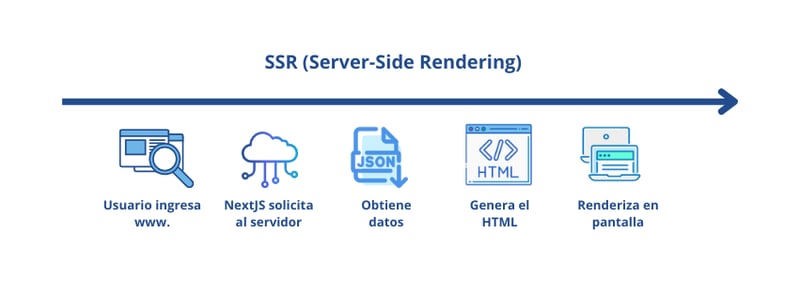
- Renderizado del lado del servidor (SSR)
- Generación estática (SSG)
- Incremental Static Regeneration (ISR)
- Renderizado del lado del cliente (CSR)
Al principio, me costó entender cuándo usar cada uno. Me hubiera gustado saber antes que:
- SSR es ideal cuando los datos cambian frecuentemente y quieres mejorar el SEO.
- SSG funciona bien para contenido estático que no cambia mucho.
- ISR permite una actualización intermedia sin necesidad de regenerar todo el sitio manualmente.
- CSR es lo que ya conocemos de React, pero a veces no es la mejor opción en Next.js.
Consejo: Antes de empezar un proyecto, define bien qué tipo de renderizado necesitas.
2. El Sistema de Rutas en Next.js
Next.js simplifica la gestión de rutas con su sistema basado en archivos. Me sorprendí al ver que no necesitaba configurar un enrutador como en React Router. Algunos puntos clave que me hubiera gustado entender antes:
- Las rutas se crean en la carpeta
pages/automáticamente. - Los archivos dentro de
pages/api/se convierten en endpoints API. - Las rutas dinámicas se definen con corchetes (
[id].js).
Consejo: Si vienes de React Router, olvídate de la configuración manual de rutas y aprovecha el enrutado basado en archivos.
pages # Páginas de Next.js
├── index.js # Pagina /
├── api # Rutas API de Next.js
│ ├── hello.js # Api de Next.js
├── products # ruta products/
│ ├── [id].js # Pagina dinámica de Next.js
3. Data Fetching: getStaticProps, getServerSideProps y getInitialProps
Al principio, confundía las funciones para obtener datos en Next.js.
-
getStaticProps(SSG) se ejecuta en build time. -
getServerSideProps(SSR) se ejecuta en cada petición. -
getInitialProps(desaconsejado en favor de las anteriores).
Me hubiera gustado saber que usar useEffect para obtener datos en Next.js no siempre es la mejor práctica, porque en muchos casos una solución de renderizado del lado del servidor mejora el rendimiento y SEO.
Consejo: Evalúa si realmente necesitas CSR o si puedes optimizar tu app con SSR o SSG.
| Método | Cuándo se ejecuta | Tipo de renderizado | Rendimiento | Uso recomendado |
|---|---|---|---|---|
getStaticProps |
En build time | SSG | Alto | Páginas con datos que no cambian frecuentemente |
getServerSideProps |
En cada request | SSR |  Medio Medio |
Datos dinámicos que cambian constantemente |
getInitialProps |
En cada request (pero en cliente/servidor) | SSR (deprecated) |  Bajo Bajo |
No recomendado, mejor usar los anteriores |
4. Estilos y CSS Modules en Next.js
Una de mis primeras dudas fue: ¿Cómo agregar estilos en Next.js? Me encontré con varias opciones:
- CSS Modules (
styles.module.css) - Styled Components
- Tailwind CSS
- Sass
Me hubiera gustado saber que Next.js soporta CSS Modules de forma nativa y que es una opción genial para evitar conflictos de estilos.
Consejo: Si buscas facilidad, usa CSS Modules o Tailwind; si prefieres una solución escalable, usa Styled Components.
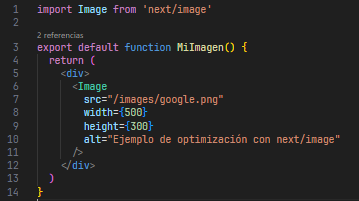
5. Imágenes y next/image
Uno de los cambios que más me gustó fue next/image, el componente optimizado para manejar imágenes. Sin embargo, al principio me frustraba porque:
- No podía usar imágenes externas sin configurarlo en
next.config.js. - Requería definir
widthyheighto usarlayout="fill".
Consejo: Usa next/image siempre que puedas, mejora el rendimiento y optimiza las imágenes de forma automática.
6. Deployment y Vercel
Desplegar Next.js en Vercel es fácil, pero me hubiera gustado saber antes que:
- Next.js es creado por el equipo de Vercel, por lo que es la mejor opción de deployment.
- No necesitas configurar un servidor, Vercel gestiona SSR, SSG e ISR automáticamente.
Consejo: Si usas Next.js, Vercel es la mejor plataforma para el deployment.
Conclusión
Aprender Next.js fue una gran experiencia, pero habría sido más fácil si hubiera sabido estas cosas antes. Si estás empezando, mi recomendación es:
- Comprende el renderizado antes de comenzar.
- Aprovecha el enrutamiento basado en archivos.
- Usa
getStaticPropsogetServerSidePropssegún sea necesario. - Opta por
next/imagepara manejar imágenes de forma eficiente. - Despliega en Vercel para una mejor experiencia.
Espero que este artículo te ayude en tu camino con Next.js. ¡Si tienes alguna duda o experiencia similar, compártela en los comentarios!