Frontend letter to frontend lovers

Hello people,
Welcome to this week’s iHateReading letter. In today’s section, we will be discussing Frontend.
Frontend
The React team have introduced React 19, and new changes have come up with 3 new hooks, useTransition is the most desired one, and other changes in the form submit action. Read the detailed blog on the new features in React 19 and watch the video on YouTube.
A very detailed blog on how React works under the hood, to all the new comers, React depends on Virtual DOM to track the difference between the actual DOM and then only update or render that part of the DOM element and in this detailed blog the author have explained deeply on how this works in javascript. The spoiler is that even the virtual DOM is a JavaScript object containing DOM elements.
Metagpt is a multi-agent framework to create your own software company. Each agent has its dedicated work, one agent will create React to-do apps or frontend work, one agent will write backend Firebase database schema, one agent will create an Astro framework-based documentation website and so on. The idea sounds more like running your own software company using multiple AI agents.
Fancy component is a website that provides cool React components that cover a variety of animations. Do check the website.
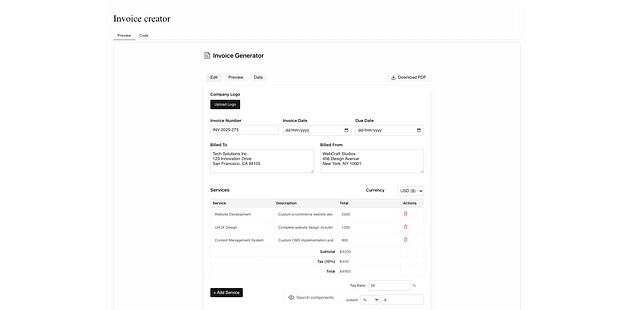
One interesting thing, while sending an invoice to our website sponsor, iHateReading, we were facing an issue with Invoice generation. After trying multiple platforms, we ended up making our own, which we can reuse for further clients. You can check the React source code of the component that helps us generate an Invoice and download it as a PDF as well.
https://ihatereading.in/components#784a0a23-c211-45a4-80a7-ffe02db9e263
 One nice blog on using the trpc library in developing a full-stack application using React or any frontend framework. Trpc is provided by Tanstack, which provides react-query to make API calls in the frontend or client side. It handles all the data caching and manages multiple API calls in a queue for performance.
One nice blog on using the trpc library in developing a full-stack application using React or any frontend framework. Trpc is provided by Tanstack, which provides react-query to make API calls in the frontend or client side. It handles all the data caching and manages multiple API calls in a queue for performance.
Tanstack team is taking the frontend game to the next level, releasing a new Tanstack form library to manage form data easily in the frontend.
10 Icon libraries for Next.js, the list includes Lucide, Phosphor, React Icons, Feather and so on.
Supabase have introduced new Supabase UI, just like we did iHateReading UI
Vite framework is an alternative to the React framework, Vue.js lovers love it. VitePress is an open-source framework to build static websites, most importantly, documentation websites, and heavily documented websites. Do check the website, VitePress, a static site generator using markdown extension to build beautiful docs as well.
Ever wondered how we create presentation slides in the frontend, like a PowerPoint equivalent presentation slide?
Slidev: https://sli.dev/
The Vite framework community have one more package to help create PowerPoint slides or presentation slides in the frontend using a simple markdown extension.
66 stories to learn Bootstrap, this article covers in-depth stories and examples in a total of 66 stories about how to use Bootstrap.
Here are some recent releases that you may have missed over the festive break: React v19, Astro 5.1, Next.js 15.1
CSS Box Model Breakdown
Ever wondered how web developers create those neatly organised layouts you see on websites? It all comes down to something called the CSS box model. Essentially, every element on a webpage is treated like a rectangular box, and understanding how these boxes work is key to crafting visually appealing and well-structured designs. It’s like being handed a set of building blocks and learning how to arrange them to build a sturdy structure. So, let’s roll up our sleeves and delve into the world of the CSS box model!
Let’s break it down:
At the heart of the CSS box model are four essential components: content, padding, border, and margin. Think of them as layers that define the space and appearance of each element.
First up, we have the content area. This is where the actual content of the element resides — whether it’s text, images, or other embedded elements. The size of this area is determined by the width and height properties, essentially forming the core of the box.
Next, we have padding, which acts as a buffer zone between the content and the border of the element. It’s like adding a bit of cushioning around the edges to give your content some breathing room. You can adjust the padding using the padding property in CSS, allowing for precise control over the spacing.
Moving on to the border — this is the visible outline that surrounds the padding area. Borders come in different styles, thicknesses, and colours, and they help define the visual boundaries of each element on the page. To achieve the desired look, you can customise borders using border-width, border-style, and border-colour.
Last but not least, we have margins. Margins are the spaces outside the border of an element, creating separation between elements on the page. They’re like the invisible force fields that keep things from getting too crowded. Similar to padding, you can adjust margins using the margin property in CSS.
There are new things to pay attention to as a frontend developer about HTML in 2025, changes in HTML in 2025, and a hint: a new accordion element is also present.
Tailwind CSS version 4 released: Text shadows, masks and more.
Polar is an open-source package that helps to integrate payments on the website. Here is the blog on how to integrate Polar with Next.js.
A nice blog to learn how to add scroll-driven animations in frontend websites, just and only using CSS.
This would be enough for today, won’t be making it too long. That’s it for today, see you in the next section about AI or Backend or Mobile app development.









