KendoReact Kit – DEV Community

This is a submission for the KendoReact Free Components Challenge.
What I Built
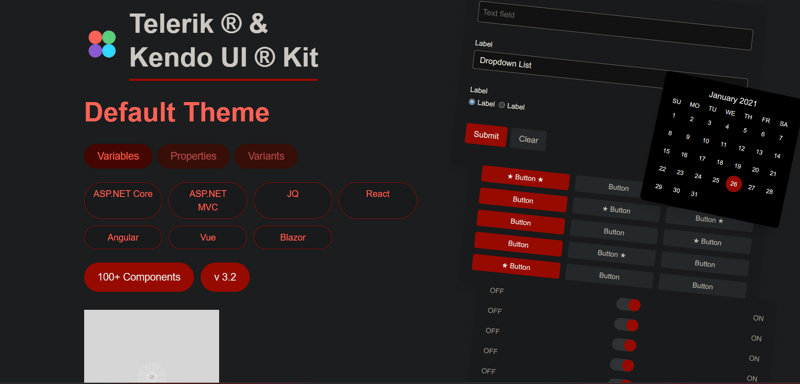
I created a React application that recreates the Telerik Kendo UI Kit interface. The app features a variety of UI elements, including forms, buttons, toggles, and a calendar widget, all designed to reflect the Kendo UI aesthetic. My goal was to showcase how KendoReact Free components can be used to build a visually appealing and functional interface.
Demo
Check out the live demo here: Vercel
Screenshot
KendoReact Experience:
To build this application, I used several Kendo React Free components to create an interactive and polished UI. Here’s how I used them:










These components helped me build a seamless and user-friendly experience that aligns with the Kendo UI design language.
Delightfully Designed
I used the KendoUI Figma Kits to guide the design of my application. The kits provided detailed design assets that I referenced to ensure consistency in styling and layout. By aligning my implementation with the Figma designs, I created a cohesive UI that matches the Kendo UI aesthetic.
Using the Figma Kits made it easier to translate the design into code, ensuring a professional and polished result.