My Unity Layout – DEV Community

I’ve been using Unity for many years now, and throughout that time I’ve found my favorite layout of the Unity editor.
In this post, I’ll show you my layout and you’ll be able to download and try it out for yourself if you’d like.
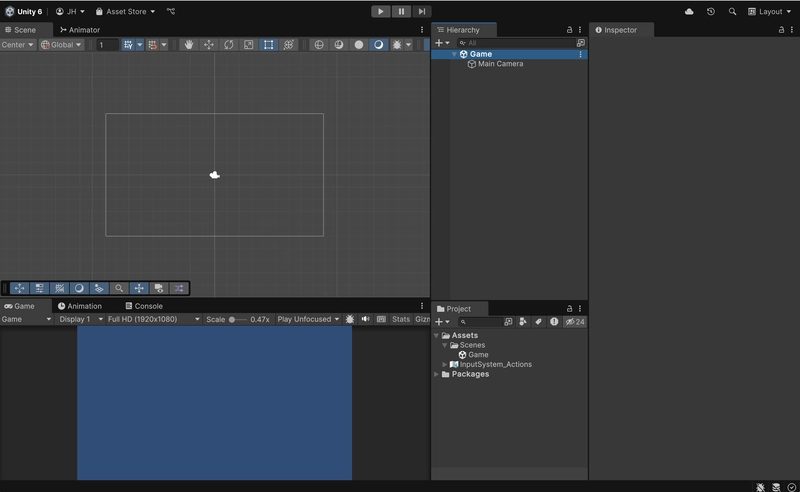
The primary goal here is to optimize for quick interaction between the Hierarchy, Project, and Inspector windows. Those are placed together on the right side of the editor.
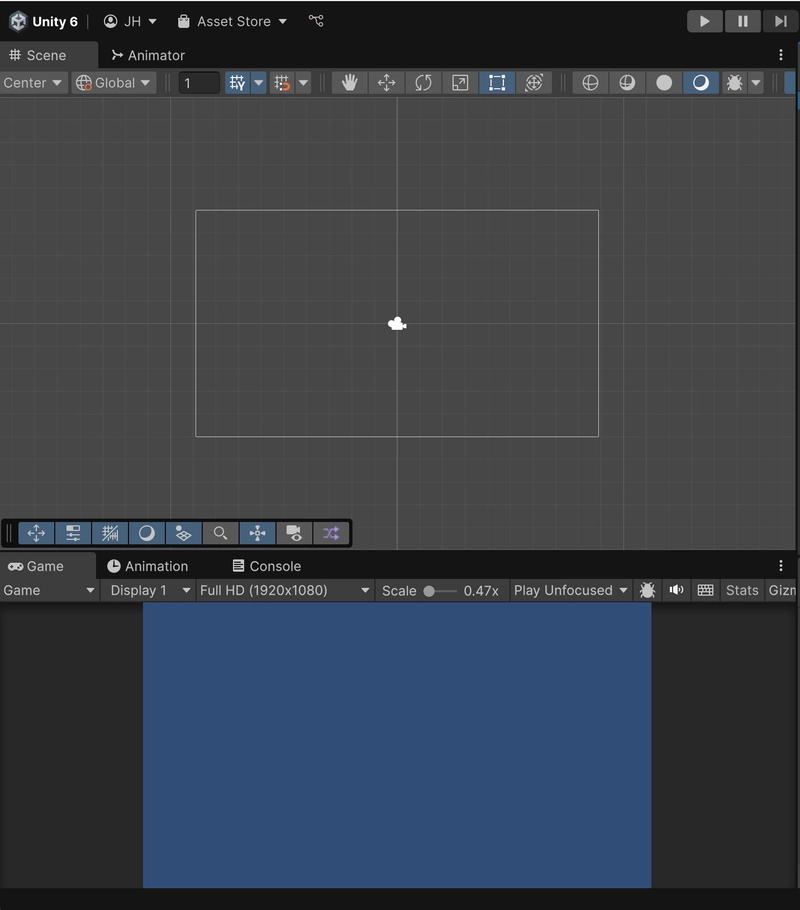
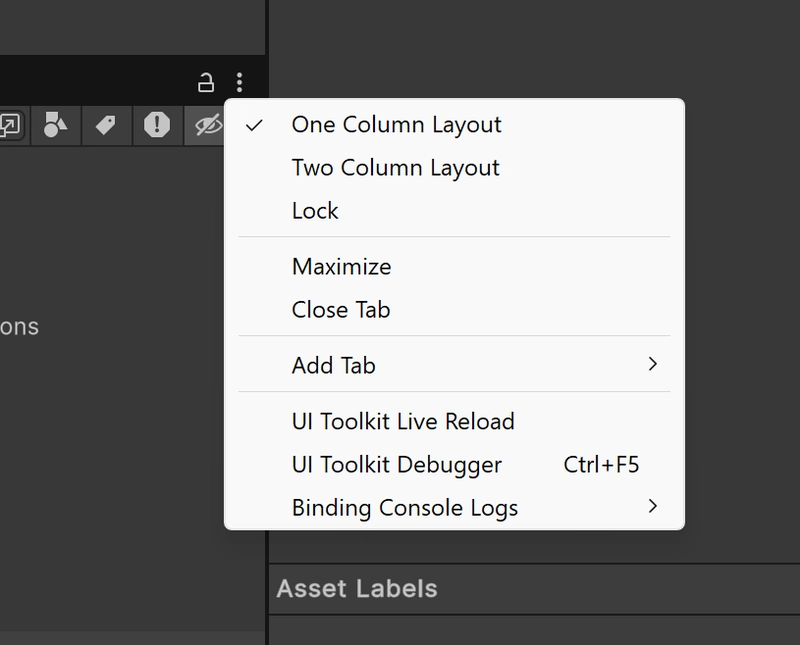
That leaves the left side dedicated primarily to the Scene and Game windows. I find this useful because I often want to see what is going on in the scene as I am playing the game in the Game window. With this layout, I can easily select and modify values from the Scene window during playtesting. Also notice that I use the Project window in one-column mode.
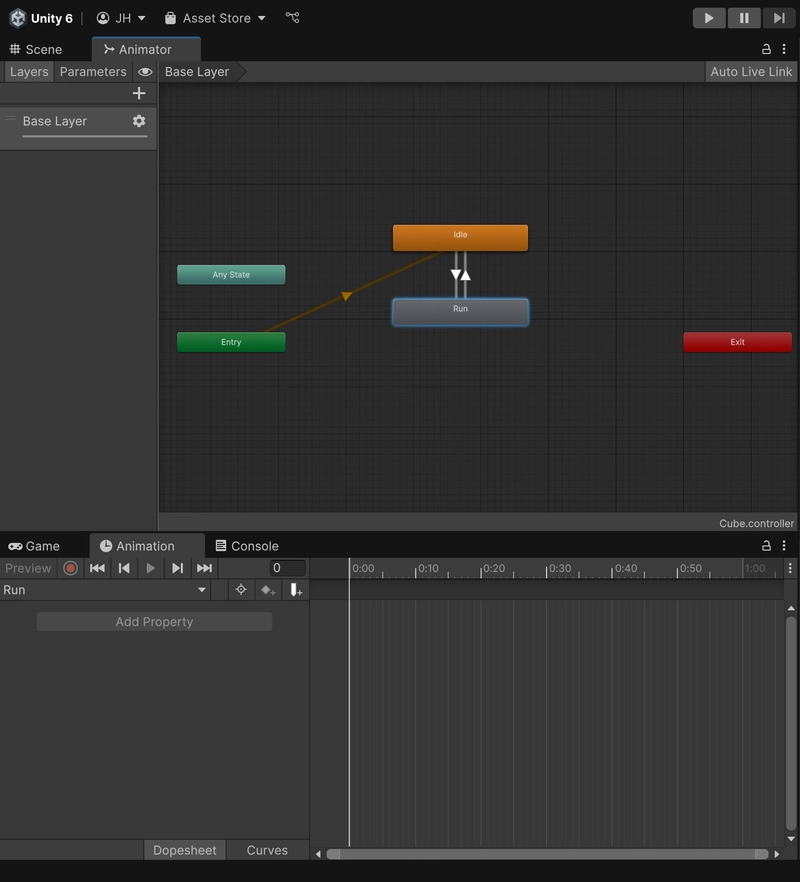
For similar reasons, I have the Animator next to the Scene window and the Animation next to the Game window. I’ve found this is the best layout for animation windows the way I work.
Finally, I place the console next to the Animation window in the lower left side of the editor. I don’t often need to see everything being logged, considering many absolutely abuse logging, so it’s not always helpful in large projects.
I pay more attention to the status bar because I’ll take notice of a message there if there’s an error and I need to investigate the logs further.
If you want to quickly try this layout you can get it from my GitHub dotfiles repo.
Until next time.
Take care.
Stay awesome.